오늘은 요즘에 한핫 프론트엔드 언어중에 하나인 React.JS에 대해 포스팅 하려고 합니다.
저도 처음 시작하기 때문에 차근차근 정리해 나가면서 진행하겠습니다.
React는 CLI로 실행하는 프로그래밍 언어이므로
필요한 개발환경을 설치하고 세팅해야합니다.
1. 먼저 Node.js를 설치해야 합니다.
Node.js는 확장성 있는 네트워크 어플리케이션 개발에 사용되는 소프트웨어 플랫폼입니다.
그리고 서버사이드에서 동작이 가능한 Javascript이지만 보통 서버사이드 자바스크립트라고 보시면 됩니다.
Node.js는 아래 링크를 통해 다운받으실 수 있습니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
node.js가 설치가 되었다면.
cmd에서 npm 명령어를 사용할 수 있습니다.
npm은 Node Package Modules 또는 Node Package Manager의 약자로 Node.js에서 사용하는 모듈들을 패키지로 만들어 npm을 통하여 관리하고 배포하고 있습니다.
Spring에서 사용하는 Maven과 같이 lib들을 쉽게 활용할 수 있습니다.
2. cmd에서 yarn을 설치합니다.
yarn 은 자바스크립트 패키지 매니저 중 하나이며 npm의 핵심 이슈를 해결하기 위해 사용합니다.
npm install -g yarn
3. CRA(create-react-app) 을 설치합니다.
리액트로 클라이언트 앱을 개발하는 방식은 아래와 같이 2개로 나뉘며
- 웹팩을 통한 리액트 개발 설정
- create-react-app을 통해 빠르게 리액트 개발 시작
저는 예제를 통해 빠르게 학습을 할 예정이기 때문에 CRA방식으로 진행하도록 하겠습니다.
CRA(create-react-app)는 페이스북에서 만든 react 웹 개발용 boilerplate입니다.
yarn global add create-react-app
4. npx create-react-app으로 프로젝트를 생성합니다.
npx는 npm 5.2버전부터 기본 패키지로 제공되기 시작했습니다. npx도 모듈의 일종이며, 이 모듈은 npm을 통해 모듈을 로컬에 설치했어야만 실행시킬 수 있었던 기존 문제점의 해결책이 되었습니다. 모듈을 로컬에 저장하지 않고, 매번 최신 버전의 파일만을 임시로 불러와 실행 시킨 후에, 다시 그 파일은 없어지는 방식으로 모듈이 실행되고 있습니다.
npx create-react-app [생성할 프로젝트 이름]저는 npx create-react-app my-app 으로 생성하였습니다.
만약 npm으로 생성하신다면 다음과 같이 진행하시면 됩니다.
// 1. 폴더 생성
mkdir react-app
// 2. 생성한 폴더에서 create-react-app 실행
cd react-app
create-react-app .
//3. 실행
npm run start
5. 프로젝트 실행
cd my-app으로 이동하고 yarn을 실행합니다.
cd [생성한 프로젝트 이름]
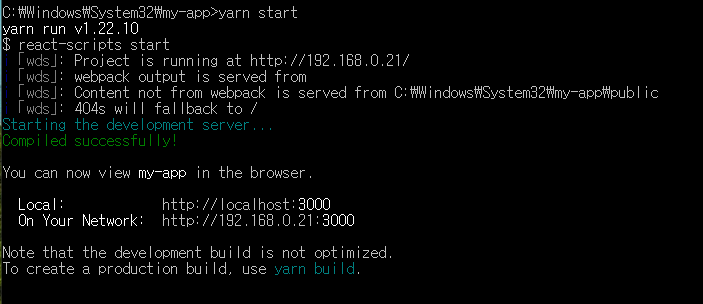
yarn start
yarn을 실행하면 다음과 같이 IP:port가 나타나며 브라우저를 통해 실행된 결과를 확인할 수 있습니다.


저도 React.JS를 시작하는 단계로 제 설명이 틀렸거나 추가적인
조언이 있으시면 언제나 댓글로 입력해주시면 감사하겠습니다.
