오늘은 Vue.JS step 11. axios 비동기 서버 통신에 대해 포스팅하려고 합니다.
vue.js에서 axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리입니다.
Javascript에서 자주 사용되는 Jquery Ajax와 비슷하게 쉽고 간편하게 사용이 가능합니다.
axios는 별도로 npm, yarn, CDN 등으로 설치 또는 설정하여야 사용할 수 있습니다.
이번 포스팅에선 별도의 설치 없이 CDN형태로 설정하여 사용합니다.
아래 예제 소스코드를 통해 알아보도록 하겠습니다.
기본 html에서 vue와 axios는 CDN형태로 진행할 수 있도록
get-axios.html, set-axios.html을 생성하고, REST의 GET과 POST를 테스트하는 기능을 만들어 보겠습니다.
테스트 용도이기 때문에 서버는 아래 링크의 REST API 테스트 사이트 URL을 사용하였습니다.
https://jsonplaceholder.typicode.com/
JSONPlaceholder - Free Fake REST API
{JSON} Placeholder Free fake API for testing and prototyping. Powered by JSON Server + LowDB. Tested with XV. As of Oct 2021, serving ~1.7 billion requests each month.
jsonplaceholder.typicode.com
vue 인스턴스를 생성하고 methods안에 axios를 구현합니다.
then : promise방식을 사용하기 때문에 비동기 통신이 성공했을 경우 .then()으로 인자를 받아 결괏값을 처리합니다.
catch : .catch() 를 통해 오류를 처리합니다. error 객체에서는 오류에 대한 주요 정보를 확인할 수 있습니다.
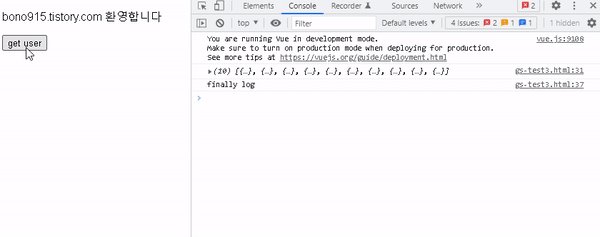
GET 메소드를 테스트하기 위한 get-axios.html에서 get user 버튼을 클릭하면
vue 인스턴스의 methods에 정의된 getData가 실행되어
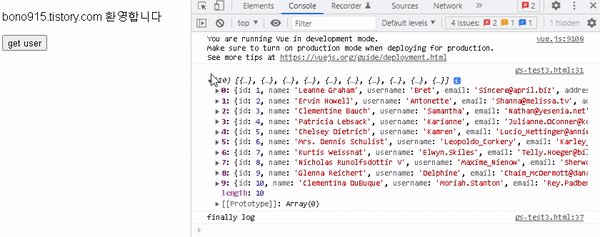
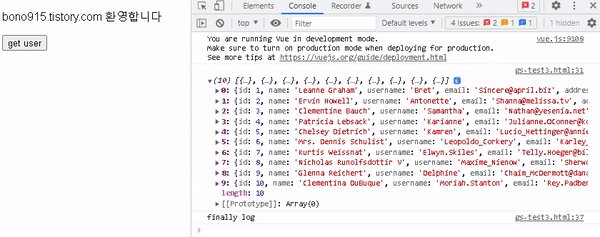
테스트 서버에 존재하는 user의 데이터를 response로 받아서
console.log에 기록되도록 하였습니다.
// get-axios.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-on:click="getData">get user</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
methods: {
getData: function() {
axios.get('https://jsonplaceholder.typicode.com/users/')
.then(function(response) {
console.log(response.data);
})
.catch(function(error) {
console.log(error);
})
.finally(function(){
console.log("finally log")
})
},
}
})
</script>
</body>
</html>
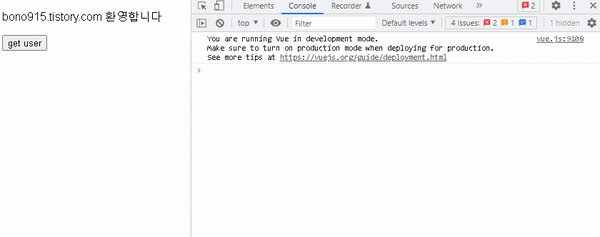
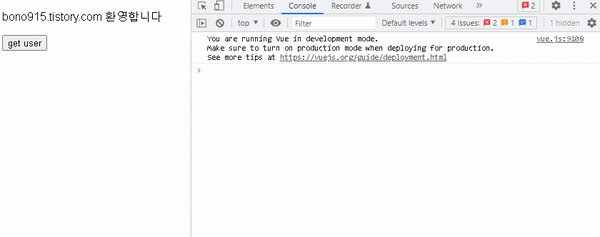
Visual Studio Code에서 get-axios.html를 마우스 우클릭 후 "Open with Live Server"
또는 키보드로 Alt +L + O 실행하면 다음과 같은 브라우저에 결과물이 나타납니다.
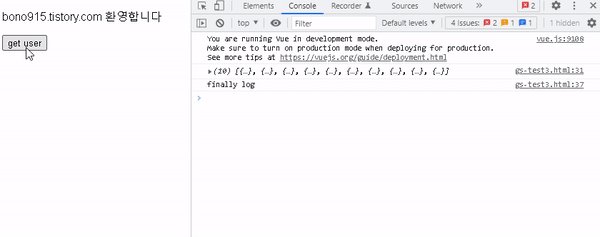
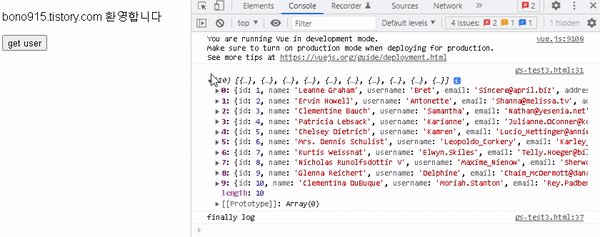
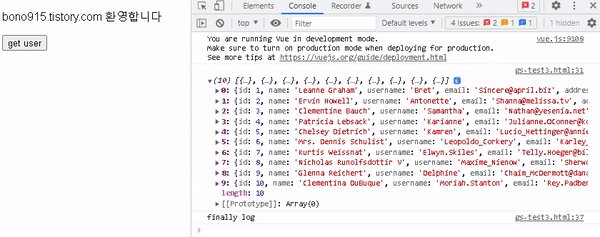
개발자 도구(F12) console을 보면, 데이터가 JSON형태로 출력된 것을 확인할 수 있습니다.

POST 메소드를 테스트하기 위한 set-axios.html에서 name과 email을 입력하고 set user 버튼을 클릭하면
vue 인스턴스의 methods에 정의된 setData가 실행되어
테스트 서버에 데이터가 입력되도록 하였습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<p>{{message}}</p>
<p>name : <input v-model="name"/></p>
<p>email : <input v-model="email"/></p>
</br>
<button v-on:click="setData()">set user</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
data:{
message: 'bono915.tistory.com 환영합니다',
name: '',
email: ''
},
methods: {
setData: function() {
axios.post('https://jsonplaceholder.typicode.com/users/', {
name: this.name,
email: this.email
})
.then(function(response) {
console.log(response.data);
})
.catch(function(error) {
console.log(error);
})
.finally(function(){
console.log("finally log")
})
}
}
})
</script>
</body>
</html>
Visual Studio Code에서 set-axios.html를 마우스 우클릭 후 "Open with Live Server"
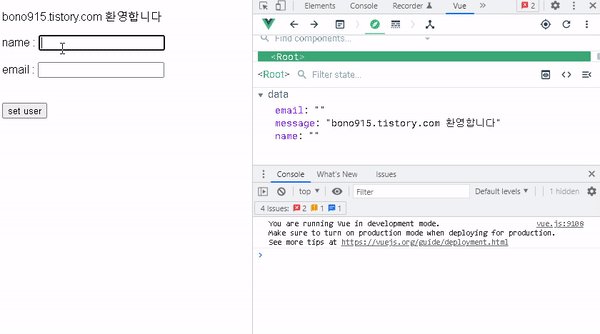
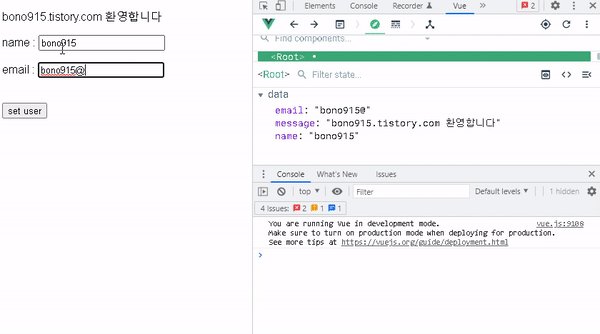
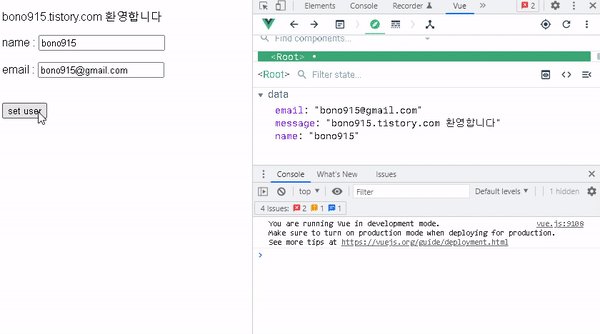
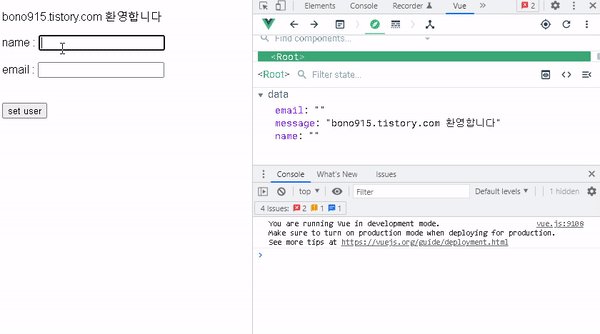
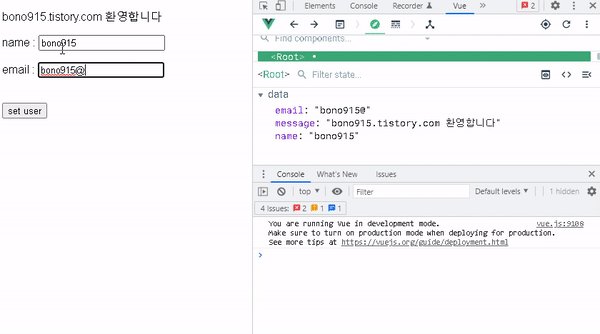
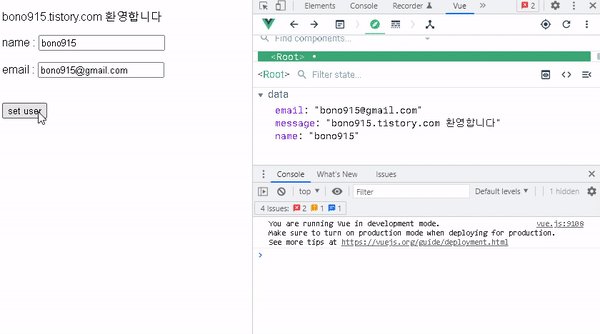
또는 키보드로 Alt +L + O 실행하면 다음과 같은 브라우저에 결과물이 나타납니다.
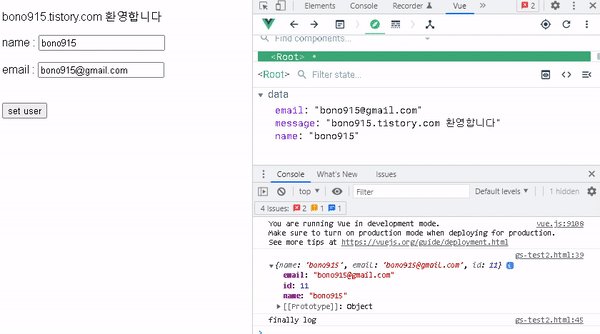
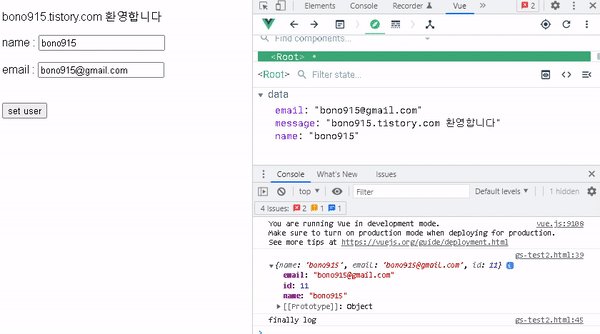
개발자 도구(F12) Vue, console을 보면, name, email 데이터가
테스트 서버에 저장되지는 않겠지만, id가 11번째 row에 생성되어 입력된 것을 확인할 수 있습니다.

지금까지 Vue.JS step 11. axios 비동기 서버 통신에 대한 포스팅이었습니다.
'Develope > Vue.JS' 카테고리의 다른 글
| [Vue.JS] step 10. eventBus 컴포넌트 간 데이터 전달 (0) | 2022.05.22 |
|---|---|
| [Vue.JS] step 9. 같은 컴포넌트 레벨의 데이터 전달(자식1 -> 자식2) (0) | 2022.05.20 |
| [Vue.JS] step 8. event-emit 데이터 전달(자식 ->부모) (0) | 2022.05.18 |
| [Vue.JS] 보간법 디렉티브(Directive) v-bind, v-on 약어 (0) | 2022.05.17 |
| [Vue.JS] step 7. props 데이터 전달(부모 -> 자식) (2) | 2022.05.16 |
오늘은 Vue.JS step 11. axios 비동기 서버 통신에 대해 포스팅하려고 합니다.
vue.js에서 axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리입니다.
Javascript에서 자주 사용되는 Jquery Ajax와 비슷하게 쉽고 간편하게 사용이 가능합니다.
axios는 별도로 npm, yarn, CDN 등으로 설치 또는 설정하여야 사용할 수 있습니다.
이번 포스팅에선 별도의 설치 없이 CDN형태로 설정하여 사용합니다.
아래 예제 소스코드를 통해 알아보도록 하겠습니다.
기본 html에서 vue와 axios는 CDN형태로 진행할 수 있도록
get-axios.html, set-axios.html을 생성하고, REST의 GET과 POST를 테스트하는 기능을 만들어 보겠습니다.
테스트 용도이기 때문에 서버는 아래 링크의 REST API 테스트 사이트 URL을 사용하였습니다.
https://jsonplaceholder.typicode.com/
JSONPlaceholder - Free Fake REST API
{JSON} Placeholder Free fake API for testing and prototyping. Powered by JSON Server + LowDB. Tested with XV. As of Oct 2021, serving ~1.7 billion requests each month.
jsonplaceholder.typicode.com
vue 인스턴스를 생성하고 methods안에 axios를 구현합니다.
then : promise방식을 사용하기 때문에 비동기 통신이 성공했을 경우 .then()으로 인자를 받아 결괏값을 처리합니다.
catch : .catch() 를 통해 오류를 처리합니다. error 객체에서는 오류에 대한 주요 정보를 확인할 수 있습니다.
GET 메소드를 테스트하기 위한 get-axios.html에서 get user 버튼을 클릭하면
vue 인스턴스의 methods에 정의된 getData가 실행되어
테스트 서버에 존재하는 user의 데이터를 response로 받아서
console.log에 기록되도록 하였습니다.
// get-axios.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-on:click="getData">get user</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
methods: {
getData: function() {
axios.get('https://jsonplaceholder.typicode.com/users/')
.then(function(response) {
console.log(response.data);
})
.catch(function(error) {
console.log(error);
})
.finally(function(){
console.log("finally log")
})
},
}
})
</script>
</body>
</html>
Visual Studio Code에서 get-axios.html를 마우스 우클릭 후 "Open with Live Server"
또는 키보드로 Alt +L + O 실행하면 다음과 같은 브라우저에 결과물이 나타납니다.
개발자 도구(F12) console을 보면, 데이터가 JSON형태로 출력된 것을 확인할 수 있습니다.

POST 메소드를 테스트하기 위한 set-axios.html에서 name과 email을 입력하고 set user 버튼을 클릭하면
vue 인스턴스의 methods에 정의된 setData가 실행되어
테스트 서버에 데이터가 입력되도록 하였습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<p>{{message}}</p>
<p>name : <input v-model="name"/></p>
<p>email : <input v-model="email"/></p>
</br>
<button v-on:click="setData()">set user</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
data:{
message: 'bono915.tistory.com 환영합니다',
name: '',
email: ''
},
methods: {
setData: function() {
axios.post('https://jsonplaceholder.typicode.com/users/', {
name: this.name,
email: this.email
})
.then(function(response) {
console.log(response.data);
})
.catch(function(error) {
console.log(error);
})
.finally(function(){
console.log("finally log")
})
}
}
})
</script>
</body>
</html>
Visual Studio Code에서 set-axios.html를 마우스 우클릭 후 "Open with Live Server"
또는 키보드로 Alt +L + O 실행하면 다음과 같은 브라우저에 결과물이 나타납니다.
개발자 도구(F12) Vue, console을 보면, name, email 데이터가
테스트 서버에 저장되지는 않겠지만, id가 11번째 row에 생성되어 입력된 것을 확인할 수 있습니다.

지금까지 Vue.JS step 11. axios 비동기 서버 통신에 대한 포스팅이었습니다.
'Develope > Vue.JS' 카테고리의 다른 글
| [Vue.JS] step 10. eventBus 컴포넌트 간 데이터 전달 (0) | 2022.05.22 |
|---|---|
| [Vue.JS] step 9. 같은 컴포넌트 레벨의 데이터 전달(자식1 -> 자식2) (0) | 2022.05.20 |
| [Vue.JS] step 8. event-emit 데이터 전달(자식 ->부모) (0) | 2022.05.18 |
| [Vue.JS] 보간법 디렉티브(Directive) v-bind, v-on 약어 (0) | 2022.05.17 |
| [Vue.JS] step 7. props 데이터 전달(부모 -> 자식) (2) | 2022.05.16 |
